Preview 2.0 Private Beta
Welcome to the Preview 2.0 private beta. This document is a high level overview of the new setup. All parts are subject to change, including the workflow and CLI commands required to run.
First install the beta version of the Preview app:
- iOS: https://testflight.apple.com/join/E2ZVzf7X
- Android: https://play.google.com/apps/testing/org.nativescript.preview.android
You can try Preview the following primary ways:
- StackBlitz—fully running in your browser
- Locally—in any* NativeScript app

|

|
Running on StackBlitz
Works in Firefox and Chrome (and chromium based browsers)
To test out Preview 2.0 on StackBlitz you can use one of our starter projects, or you can create your own following the steps described in Running Locally in a node project on StackBlitz (essentially running node fully in your browser using WebContainers).

- JavaScript starter: https://nativescript.new/javascript
- TypeScript starter: https://nativescript.new/typescript
- Angular starter: https://nativescript.new/angular
- Vue starter: https://nativescript.new/vue
- Svelte starter: https://nativescript.new/svelte
- React starter: https://nativescript.new/react
Running locally
First navigate to your local project, or create a new one using the
NativeScript CLI (npm i -g nativescript), in the
project run the following commands to install the necessary
dependencies (this is subject to change as noted above):
For example, let's start with a new TypeScript app:
ns create myCoolApp --ts
cd myCoolApp
# Install the Preview CLI and the alpha version of webpack
npm i --save-dev @nativescript/preview-cli@beta @nativescript/webpack@alpha
# Finally run the Preview CLI
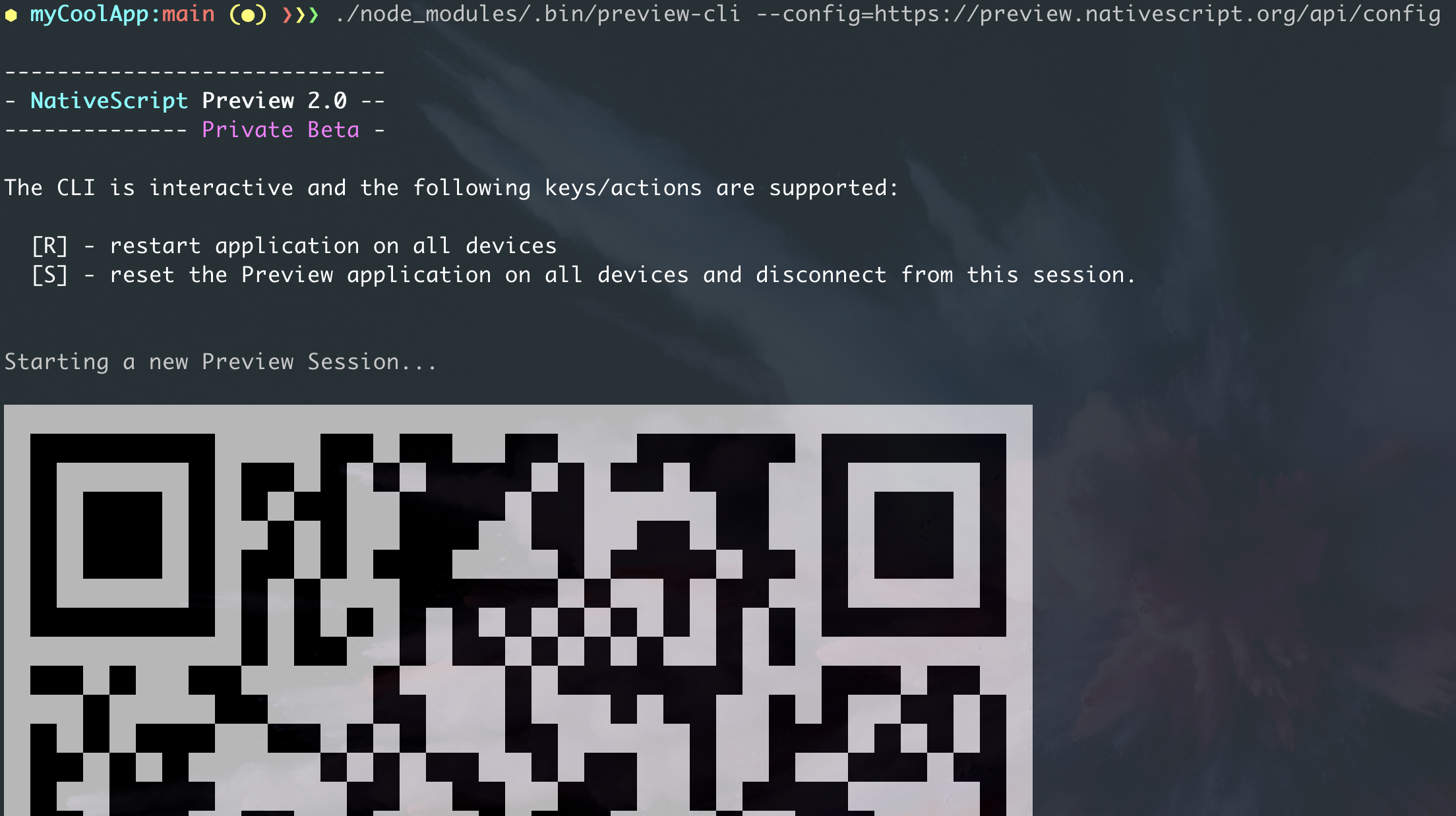
./node_modules/.bin/preview-cli
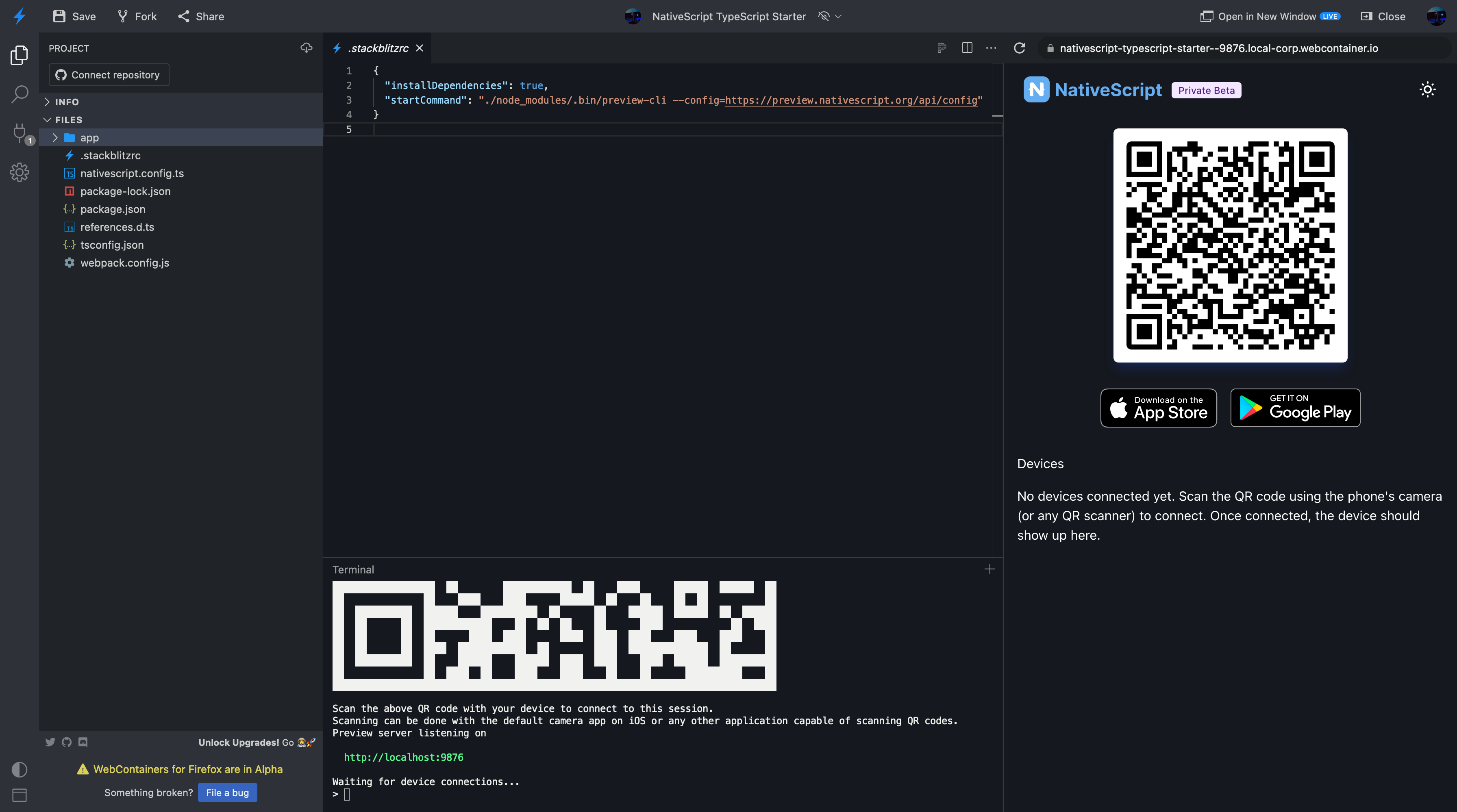
You should see a QR code printed to your console, as well as a local URL that you can open in your browser to access a web based UI with the QR code and a list of connected devices and a few helful actions.

Note: If you can't scan the printed QR becuase it doesn't fit on your screen, or renders incorrectly, you can open http://localhost:9876 (printed by the CLI below the QR) and scan from there.

Scan the QR with your Camera app (the default iOS Camera) and tap "Open In Preview" once the qr is scanned. The Preview app should open, and start connecting. The initial build might take a few seconds to complete. Once built, the Preview app will restart and show your app.
Known Issues
There are a few known issues you might run into. If you run into different issues not listed here, let us know.
The app doesn't automatically restart
If you are not using Safari on your iPhone, you might end up on a (temporary) page. Please press Open via scheme to re-launch the Preview app.

Limitations
- Preview cannot include addional native libraries. All native libraries must be built prior to submitting the Preview app to the AppStore, so apart from the included native libraries, you cannot include additional ones. The existing libraries should however be fully accessible to your code.
- Native resources cannot be changed (splash screen, app icon). Similarly to native libraries, crucial native resources are included and built along with the Preview app prior to submission to the AppStore and cannot be changed from a previewed app.
- StackBlitz Free does not allow binary assets such as images and fonts to be uploaded - these work on a paid plan.
Included plugins
The Preview app currently includes the following plugins that have native dependencies, meaning their native libraries can be used/called from the Preview app.
"@nativescript-community/ui-label": "^1.2.6",
"@nativescript-community/ui-lottie": "^4.4.1",
"@nativescript-community/ui-material-bottom-navigation": "^7.0.16",
"@nativescript/camera": "^5.0.11",
"@nativescript/canvas": "^1.0.0",
"@nativescript/canvas-media": "^1.0.0",
"@nativescript/canvas-phaser-ce": "^1.0.0",
"@nativescript/canvas-polyfill": "^1.0.0",
"@nativescript/canvas-three": "^1.0.0",
"@nativescript/core": "~8.2.1",
"@nativescript/email": "^2.0.5",
"@nativescript/google-maps": "^1.2.0",
"@nativescript/google-signin": "^1.0.0",
"@nativescript/imagepicker": "^1.0.0",
"@nativescript/mlkit-barcode-scanning": "^1.0.4",
"@nativescript/mlkit-core": "^1.0.4",
"@nativescript/social-share": "^2.0.4",
"@nstudio/nativescript-loading-indicator": "^4.1.2",
"@triniwiz/nativescript-image-zoom": "^4.1.3",
"nativescript-ui-autocomplete": "^8.0.1",
"nativescript-ui-calendar": "^8.0.0",
"nativescript-ui-chart": "^9.0.0",
"nativescript-ui-dataform": "^8.0.1",
"nativescript-ui-gauge": "^8.0.1",
"nativescript-ui-listview": "^10.1.1",
"nativescript-ui-sidedrawer": "^10.0.0",